Vizzu JS-lib Upgrade: Smarter Animations, Better Control, and Improved Documentation
Dear Vizzu Javascript library users, We are delighted to announce the release of version 0.7 of the Vizzu JS-lib, packed with a host of improvements! We have upgraded our animation system with enhanced animation control, smarter transitions, and improved timing. Additionally, we have revamped our documentation to make it more user-friendly. Let’s dive into the details. —
Animations are a lot smarter - Previously, you had to insert intermediate charts when modifying the categorical data series in your chart. With the latest version of Vizzu, these transitions are automatically handled for you. In addition, you can specify the logic behind it via the new animation option “regroupStrategy”. We have also improved the default timing of the animations, resulting in smoother transitions.
Check all your vizzus with the latest version because they have just gotten slicker!
Better animation control - We added multiple improvements:
- The promise returned by the animate() method now has a member promise called “activated”, which resolves to the animation controller object. This enables you to intervene right when an animation is getting started.
- You can store the initial and result charts, and the animation between them for later reuse through the new Anim.Control.store() method.
- We added multi-keyframe animation support - You can add multiple keyframes to one animate() call. This enables you to go back to the original state if any animations get canceled and seamlessly seek through all of them.
We have made it easier to check custom style settings with the “style” property, now only returning the style object with the user-defined values. All style values - returned by this property up to 0.6.x - can be retrieved using the new “getComputedStyle()” method.
We have introduced a new style parameter called “numberScale” that enables you to define the scale system for large numbers. Built-in options include:
- SI symbols (k, M, G).
- US short scale (K, M, B, T).
- UK short scale (k, m, bn, tn). Additionally, custom scales can be created as well.

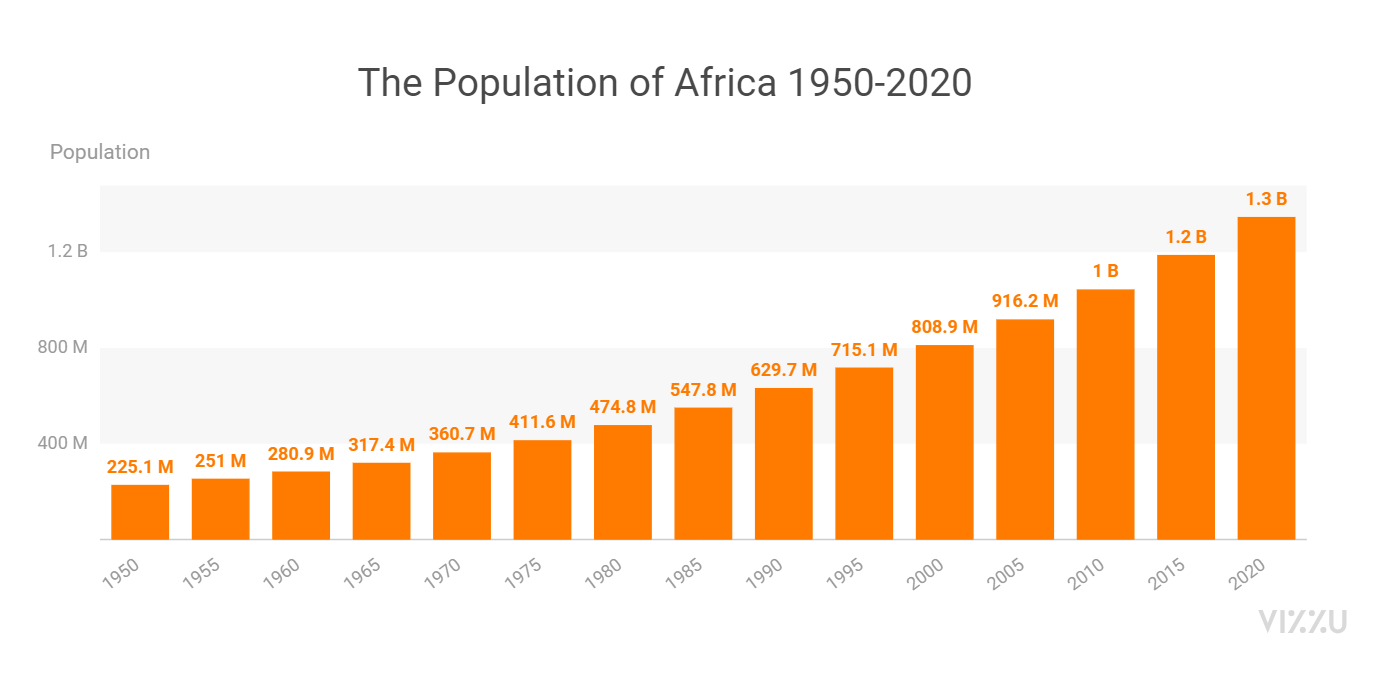
Vizzu chart using US short scale
We added support for garbage collection via the “detach()” method that removes the reference of the chart from every place it attached itself.
Finally, we have updated our documentation to help you navigate the content we created for you to learn using Vizzu, search through the code reference, and get examples that we hope will inspire you to build brilliant animated charts.
As always, we’re very keen to have your feedback! So drop us a line at hello@vizzuhq.com or join our Slack if you need support or input from other members of the Vizzu community and want to show the awesome stuff you did with our tool.
Thank you for choosing Vizzu, and we hope these upgrades enhance your charting experience!